
WooSwatches – WooCommerce 颜色或图像变化色板插件功能,将您的正常变量属性下拉选择转换为漂亮的颜色或图像选择。您可以显示所有常见尺寸的图像或颜色。以圆形或方形模式显示它们。您可以选择在商店/类别/标签存档页面上的产品标题下方显示任何一个产品属性的样本。只要用户将光标放在任何样本上,产品图像就会被样本悬停图像替换。
WooSwatches 扩展插件已汉化,直接wordpress上传安装启用插件即可完美使用.
注:此插件是WooCommerce扩展插件,请先安装WooCommerce免费插件>>>
WooSwatches 插件特色功能
|
|
| 查看更多特色功能>>> | |
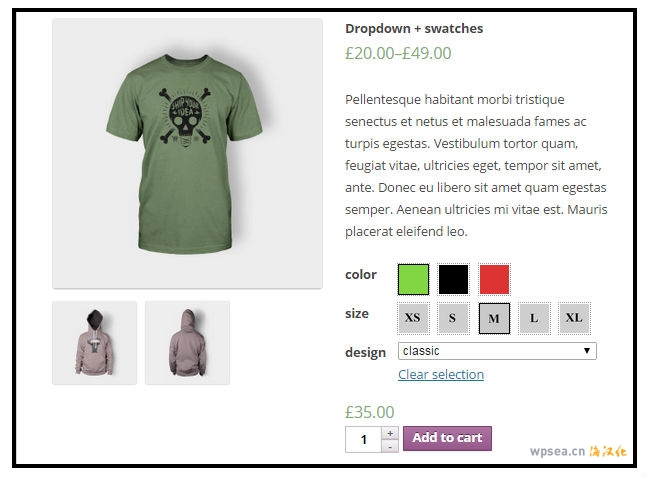
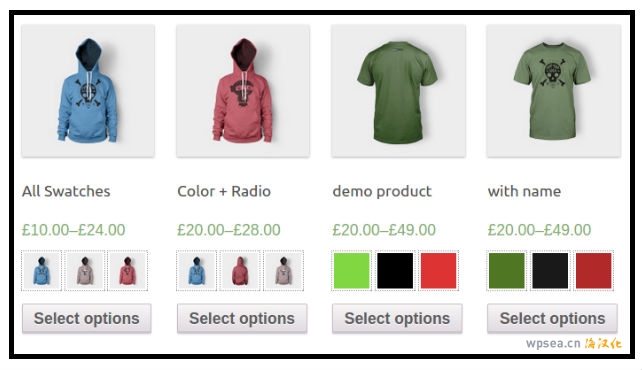
WooSwatches 展示柜

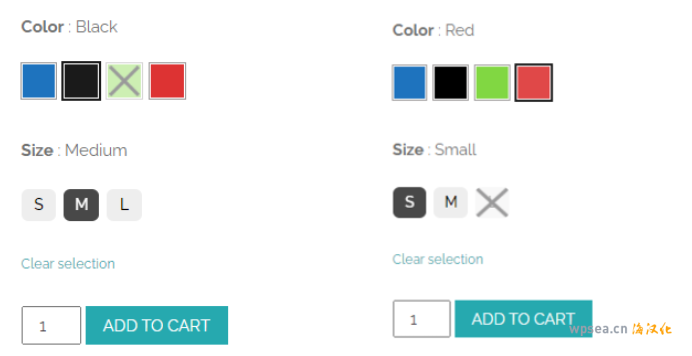
将您的正常变量属性下拉选择转换为漂亮的颜色或图像选择。
您可以显示所有常见尺寸的图像或颜色。以圆形或方形模式显示它们。

您可以选择在商店/类别/标签存档页面上的产品标题下方显示任何一个产品属性的样本。
只要用户将光标放在任何样本上,产品图像就会被样本悬停图像替换。

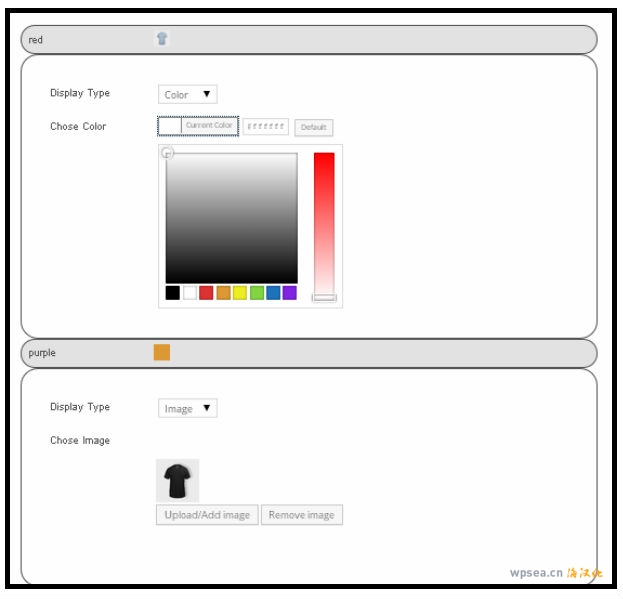
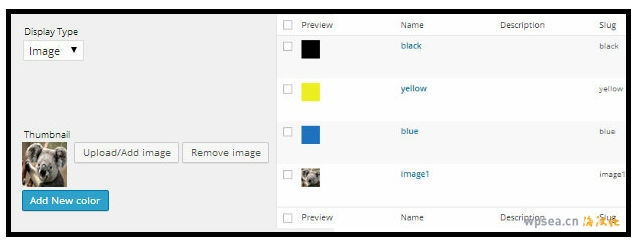
插件带有易于使用的管理 UI,可让您立即设置颜色、图像或其他选项

您还可以在属性编辑页面上为每个属性值设置图像或颜色设置。
一旦你设置了图像,这个值将自动用于前端样本,只要预设属性用于变量

您可以选择在商店页面上启用缺货选项。它适用于任意数量的属性
声明:本站所有文章如无特殊说明,均为本站原创汉化发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站或各类媒体平台;本站所有资源仅供学习与参考,请勿用于商业用途,如有侵犯您的版权,请及时联系我们。

![[汉化] Woocommerce颜色图像变化色板插件 WooSwatches – Woocommerce Color or Image Variation Swatches v3.5.1](https://wpsea.cn/wp-content/uploads/2022/11/1668276222-a824bc1482e3574-400x267.jpg)