网站有了好的内容,如果能稍作包装,就能提高整体的用户体验,提高读者在页面的停留时间。动效可能是网站包装里面比较容易出效果的一种。
看习惯了千篇一律的静态网页,是不是想有一点点突破和变化?今天就给大家分享一个酷炫的鼠标点击爆炸五颜六色的特效。
1、添加一个JS文件到主题目录下(下载地址在文末)。
2、将下面这段代码复制粘贴到主题footer.php文件</body>标签前。(注:代码中的路径改为你上传目录的绝对路径。)
<!--给 WordPress 网站添加鼠标点击爆炸五颜六色特效--> <canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas> <script type="text/javascript" src="https://你的域名/wp-content/themes/ripro/assets/js/djtx.js"></script>
建议下载js文件解压后放到你主题的js目录里面,然后一般路径就为http://你的域名/wp-content/themes/你的主题名称/js/djtx.js。
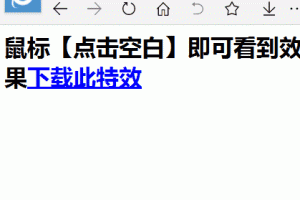
最终效果

声明:本站所有文章如无特殊说明,均为本站原创汉化发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站或各类媒体平台;本站所有资源仅供学习与参考,请勿用于商业用途,如有侵犯您的版权,请及时联系我们。





评论(0)