用户浏览网站突然发现鼠标指针变了还会感觉惊奇或者新颖,那么如何实现wordpress自定义鼠标指针呢?
我们通过下面一段简单的代码即可实现了,找到当前使用WordPress主题下面的style.css层叠样式表文件,把下面的css代码添加进去;
/** 鼠标样式 **/
body {
cursor: url(img/鼠标样式图片的名称.png), auto;
}
这是一个改变用户系统默认鼠标指标的代码,当用户浏览个人博客时鼠标指针会自动替换成我们预设好的样式;很多网站都有这样的功能,觉得有用的朋友可以试试;
不过我不太喜欢这样的方式,每次浏览到用了这样特效的网站时,鼠标一下子变了感觉怪怪的体验感并不是那么好;
把你喜欢的鼠标指针样式保存为png透明格式,用ftp上传到指定目录中,修改第三行路径为自己的就行了;

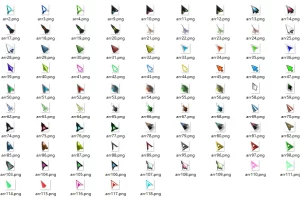
部署完毕后,要记得清空浏览器缓存才会看见效果;这里无作为也给大家打包了一些现成的鼠标指针,其中安仔这一款不错哟,这里是图片效果。
声明:本站所有文章如无特殊说明,均为本站原创汉化发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站或各类媒体平台;本站所有资源仅供学习与参考,请勿用于商业用途,如有侵犯您的版权,请及时联系我们。





评论(0)