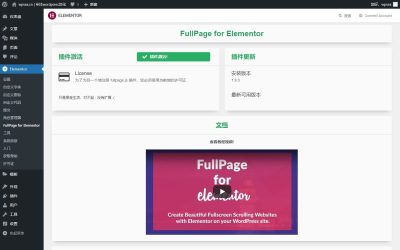
FullPage for Elementor 可以非常简单的创建 WordPress 全屏滚动网站,并节省大量时间。它基于Elementor插件而设计,并采用fullPage.js – jQuery 全屏滚动插件。设计出来的网页非常大气,再添加一些简单的内容,显得格外上档次,特别适合企业网站、活动宣传网页、摄影美术作品展示等。 官方详细使用文档
FullPage for Elementor 插件部分已汉化激活,直接wordpress上传安装启用插件即可完美使用.
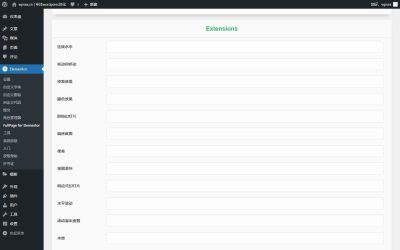
FullPage for Elementor 插件特色功能
| 响应式 | FullPage 是完全响应的,非常适合任何设备 |
| 触控支持 | 适用于手机、平板电脑和其他触摸屏设备 |
| 部分/幻灯片 | 您可以通过插入小部件轻松添加部分和幻灯片,并使用 Elementor 设计您想要的任何内容 |
| 自动高度部分 | 每个部分都可以定义为自动高度而不是全高 |
| 响应式自动高度部分 | 大屏幕的全高部分和小屏幕的自动高度部分 |
| 背景视频 | 使用 Elementor 支持的视频作为部分和幻灯片背景,包括颜色和背景图像 |
| 导航项目符号 | 具有 19 种不同样式的水平和垂直导航项目符号 |
| 动画 | 5 个 CSS3 缓动动画或 32 个 JavaScript 动画,随你喜欢 |
| 锚点 | 动画锚链接、可选的浏览器历史支持和地址栏上的可选锚链接 |
| 键盘导航 | 使用键盘在部分和幻灯片之间导航 |
| 垂直对齐的部分 | 在部分中垂直对齐您的内容(顶部、中间、底部) |
| 部分和幻灯片循环 | 部分和幻灯片的无限循环选项 |
| 滚动条 | 使用可选滚动条(常规滚动条或分段滚动条)进行整页滚动 |
| 干净和最小化的代码 | 干净、专业编写、优化和最小化的代码 |
| 最少的服务器代码 | 服务器端代码被最小化并在必要时加载脚本 |
| 模板 | 默认使用空页面模板,使用自己的模板,或者使用主题模板(可能需要 JavaScript 和 CSS 技能) |
FullPage for Elementor 展示柜
声明:本站所有文章如无特殊说明,均为本站原创汉化发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站或各类媒体平台;本站所有资源仅供学习与参考,请勿用于商业用途,如有侵犯您的版权,请及时联系我们。

![[汉化] FullPage for Elementor 网站创建全屏滚动插件 v1.8.3](https://wpsea.cn/wp-content/uploads/2022/09/1662179468-a824bc1482e3574-375x250.jpg)