JetPopup 是 Elementor 的插件,允许创建不同主题的弹出模板并为它们设置通用的入口条件,将模板附加到特定的小部件,并在特定页面上显示它们。使用 JetPoup 可以获得数十种弹出预设以及布局预设和用于更改弹出样式和行为的巨大功能。
为任何主题创建不同的弹出模板,并在不同的场合显示它们,使用多种触发事件、位置等。使用 JetPoup 可以轻松地将弹出窗口附加到小部件、按钮或 CSS 类。该插件还允许大量样式和内容设置,并提供使用任何 Elementor 小部件在弹出模板中显示内容的能力。
| 便于使用 | JetPopup 允许以拖放方式创建弹出模板,无需任何编码 |
| 数十种风格设置 | 您可以根据需要设计弹出模板的样式,使其完全适合您的特定目的,并像手套一样适合您的网页设计 |
| 不同的触发事件 | 设置特定的触发事件以显示订阅和联系表单弹出窗口操作打开、退出意图、滚动时、用户不活动时或设定日期 |
| 将弹出窗口附加到小部件 | 将弹出模板附加到小部件按钮上非常容易,当您将鼠标悬停在特定小部件上或单击具有指定选择器的元素时显示它们 |
| 设置弹出位置 | 根据您的需要设置页面上的弹出位置,使其显示为条形,作为屏幕角落的通知,或使用滑入效果,全视图或经典居中位置 |
| 选择动画效果 | 从十几种不同的动画效果中选择一种来应用弹出模板 |
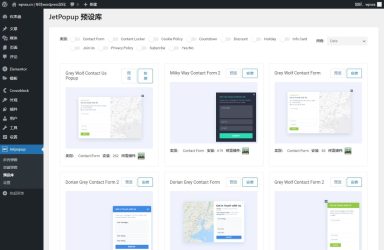
| 弹出预设库 | 将库中预先设计的弹出预设添加到您的数据库中,并在创建自己的弹出预设时使用它们 |
| 为元素而生 | JetPopups 允许使用 Elementor 页面构建器以拖放方式创建弹出窗口,让您添加所需的任何内容 |
| 用户角色 | 设置用户角色以使弹出窗口仅显示给注册用户,或者为具有先前设置的特定角色的用户显示 |
| GDPR 和 Cookie 政策预设 | 从 GDPR 和 Cookie 政策信息块预设的数量中进行选择,以使它们显示在您的网站上,提供必要的信息 |
| 无需编码技能 | 该插件不需要任何编码技能来处理弹出窗口,甚至可以为弹出窗口创建最复杂的场景,让您的订阅表格或折扣通知及时出现 |
声明:本站所有文章如无特殊说明,均为本站原创汉化发布,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站或各类媒体平台;本站所有资源仅供学习与参考,请勿用于商业用途,如有侵犯您的版权,请及时联系我们。

![[汉化] JetPopup For Elementor 弹出窗口插件Elementor附加组件v1.6.1](https://wpsea.cn/wp-content/uploads/2022/10/1665927121-3a1b22c90c31c0d-384x250.jpg)